Get to Know the Sample App
Using the LWC Recipes
When you first open your new playground org, you’ll need to open the LWC Recipes app. Here’s how you do that:
- From the App Launcher, select LWC Recipes. This opens the LWC Recipes Lightning app. If the LWC App isn't visible, click View All
- The Recipes app is divided into tabs by topic. These tabs represent groups of recipes that range from the basic framework functionality (a ‘Hello World’ example) to recipes that let you interact with data (Apex and Data Services)!
![]()
There are a couple of ways you can access these LWC Recipes.
- Open the LWC-Recipes repo you cloned earlier in VSCode and look at the source.
- Look through each tab in the app you just installed in your org and discover what these LWC recipes do and how they work. At the bottom of every recipe tile is a link that takes you directly to the source on GitHub.
Let's dive in and see what it does.
We're going to highlight a few of our favorite recipes, but we're not going to walk through the code. Instead, we’re going to talk about what the recipes do, and how you might extend or modify them.
Create New Records with LWC and the Lightning Data Service
Getting data into your Salesforce org quickly and efficiently is important. That gives developers an amazing opportunity to tune data creation forms by removing or reordering fields. LWC makes this quick and easy. Let’s use our first recipe to see how that’s done.
- Navigate to the Data Service tab.
- Go to the LdsCreateRecord component on the left side.
- Populate the Name field with your name and click Create Account. Just like that, you created a new record without using server-side code.

This component utilizes the Lightning Data Service to work. Let’s look at the component’s source.
- At the very bottom of the component, click the View Source link.
- Click on the ldsCreateRecord.js link to see the code.
- Note the createRecord import statements. This import brings in the Lightning Data Service’s createRecord functionality.
Communicate Information from Child to Parent (or Grandparent)
Sooner or later you’ll need to pass data from a child component to its parent or grandparent. With your LWC App open:
- Navigate to the Child-to-Parent tab.
- Locate the EventWithData card in the center.
With LWC, child to parent communication happens with events. The EventWithData recipe has two parts. In this recipe, the EventWithData (parent) component contains a list of ContactListItem (child) components. Each ContactListItem component shows the avatar, and the contact’s name as a link. When the user clicks the Contact’s name, the contacts’ details are shown to the right of the contact list.
In order for this to happen, the child component:
- Fires a click event when the user clicks the Contact’s name and the onClick handler(handleClick) is invoked.
- Instantiates a custom event named ‘select’
- Populates the custom event’s detail property with the contact’s id
- Dispatches (fires) the event
Inside the parent component:
- The handleSelect(event) method is called. Note, this method must be named handle<customEventName>.
- The handleSelect method passes the incoming details from the event to display the contacts details.
Compose Components with Components
Let’s look at Composition recipes because they get to the heart of what LWC is about: building components.
Components are, by design, part of a greater thing, and LWC components are put together to build a page, but you can also put components together to make other components. You can, for example, use base components provided by Salesforce to add UI elements like cards and buttons to the components you’re building. You can find information on all of the base components here.
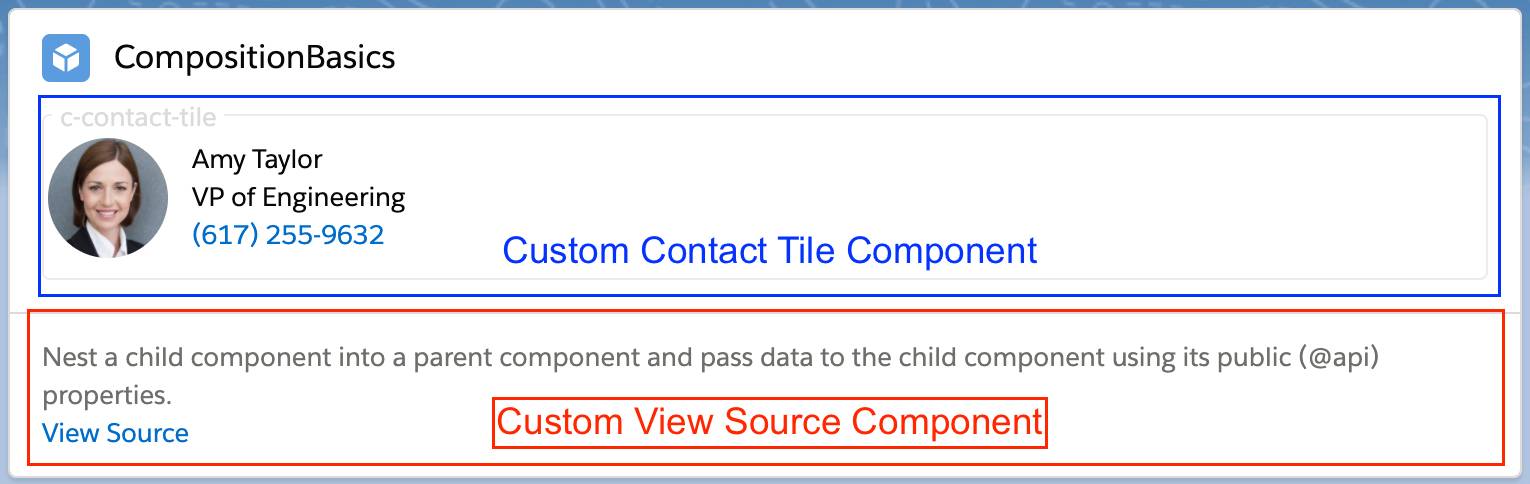
Let’s focus on the recipes found on the Composition tab. With your LWC app open navigate to the Composition tab. The first card you see, CompositionBasics, includes two child components:
- First is a custom contact tile component, highlighted below in blue.
- Second is a custom view source component that links a recipe to its source.

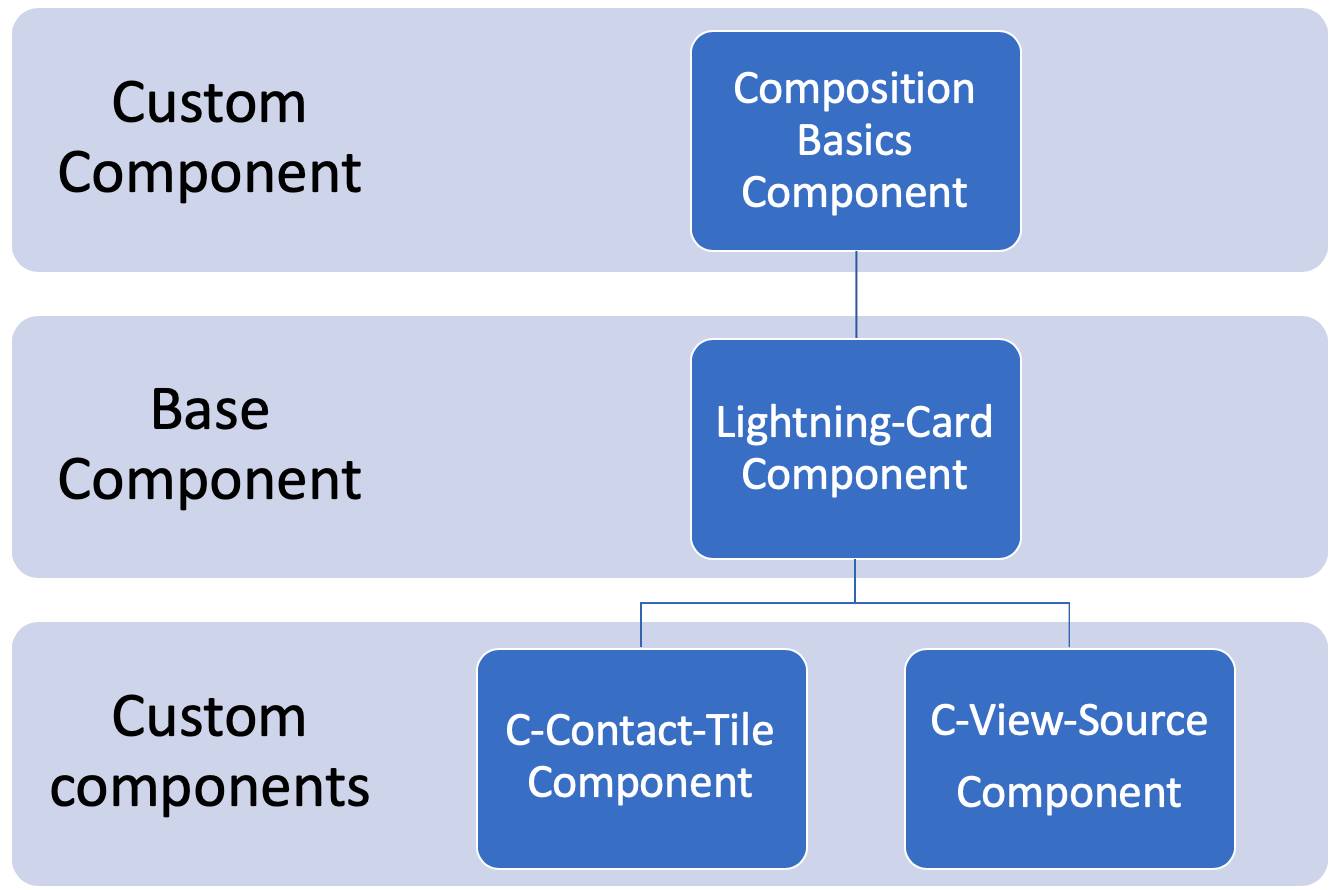
This illustrates how you can reuse components and combine them to create user interfaces. Here’s a diagram of how this CompositionBasics component works.

Hopefully, these LWC recipes have sparked your imagination—take what you've learned here and apply them to create new possibilities. Because LWC Components are based on standard HTML, CSS, and JavaScript, the sky’s the limit.
We won’t check any of your work in this step. Click Verify Step to complete the project.