Explore Template Structure
Learning Objectives
After completing this unit, you’ll be able to:
- Describe the various parts of CRM Analytics Templates.
- List the files that make up a template.
- Describe what each CRM Analytics Templates file controls.
The CEO Raises the Bar
After completing the last unit, you take the CEO through the app creation process and show her the app’s Sales Performance and Pipeline Performance executive overview dashboards.
The CEO is suitably appreciative, but she wants more. (Of course she does!) “Since we talked last, I found out some of our partners use Service Cloud and want that Service Performance dashboard, too. Can we give them the option to add that dashboard?
“Also, it turns out some of our partners hope they can look at different data. A couple of them asked about different ways of showing where their accounts are located. And someone else mentioned they don’t track new business the way we do.”
To be sure you know what she’s talking about, you open the app and ask her to show you.

She says, “See Billing Country? Some of our smaller partners want to view that by state or city. And see Lead Source? That shows how we get new business, but lots of our partners don’t use the same terminology. Can you change that?”
Fortunately, you’ve reviewed the CRM Analytics Templates Developer Guide, and you know the solution: Edit the template to add a configuration wizard with questions that let users customize their app. Remember, Execs Only 1 is a simple version of the exec app, with no variations possible.
Before editing the template, you need to understand what’s in it. In this unit, you run through the template files to see how they control the template wizard and, ultimately, the app you create.
Template JSON Files
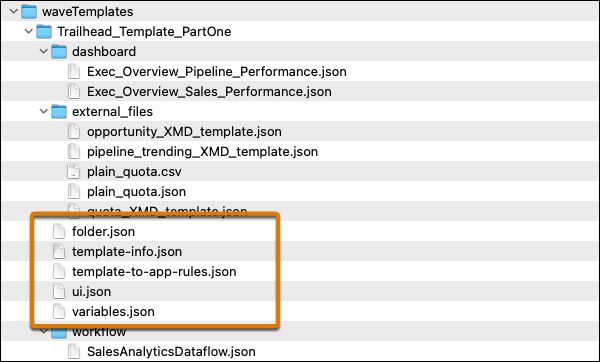
When you create a template from a CRM Analytics app, you get a directory of files that looks like this.
It includes the JSON files that make up the template object. They define dashboards, datasets (in external_files), and recipes or dataflows (in workflow). It also includes the files you edit to add the wizard and other functionality. These files are only available when you retrieve the metadata after creating the template. To learn more about that, follow the link to Retrieve (Export) the WaveTemplate Object from the CRM Analytics Templates Developer Guide in the Resources section at the end of this unit.
-
template-info.jsonmanages all elements of your template, including metadata information, the CRM Analytics objects that define dashboards and lenses, and the other template files.
-
ui.jsonmanages the configuration wizard that drives app creation. It defines the number of wizard pages, the order of questions, and any messages you want the user to see.
-
variables.jsoncontains all the template variables, including the text for wizard questions and specifications for the answers. Variables also define conditional questions. For example, you may want some questions to appear in the wizard only if an org contains certain data. Or you could add more specific questions based on the answers to more general wizard questions.
-
template-to-app-rules.jsondefines the rules the template follows. For example, you could define a rule so that if an org doesn’t use certain Salesforce objects, the app won’t refer to them in dashboards or include them in the dataflow. Rules also define how the template handles variables. For example, if the wizard asks which fields to include in filters for accounts,template-to-app-rules.jsondetermines how the dashboards reflect that choice.
-
folder.jsonorganizes the parts of dashboards; for example, you set the order of dashboards in an app instead of keeping them in alphabetical order.
If you have sharp eyes, you have noticed a JSON file for the missing Service Performance dashboard (Exec_Overview_Service_Performance.json). You come back to that a little later.
Meet The Boss: template-info.json
Look at those files from Execs Only Template 1, starting with template-info.json.
A good way to think about template-info.json is that it’s in charge of the template. It includes all the information required to create the app. You can see the metadata for the template and version information (the first few lines), dashboards (1 in the comments), a description of the template (2), datasets (3), and the template name (4). Looking closely at the bottom of the file, you see references to the other 3 JSON files (5).

Important: The code samples in this module represent the significant steps needed to upgrade Execs Only Template 1 (EATP1) to Execs Only Template 2 (EATP2). Remove the comments before working with them yourself, as JSON doesn’t support comments. You can download complete, functioning, uncommented template files from the link in the Resources section at the end of this unit.
Variables, UI, and Rules
Now, take a close look at the other template object files, starting with variables.json.
The file contains one default variable (1) for creating all assets: createAllDashboards.
It also includes an override (2). This override is set to false, which tells the template that you will instruct it to create dashboards other than the ones referred to in template_info.json—in this case, the missing Service Performance dashboard. You see what to do about that soon.
Next, examine ui.json. The file determines the contents of the configuration wizard. Execs Only 1 has no wizard, so there’s nothing in the file—its default condition.
Finally, here’s the Execs Only 1 template-to-app-rules.json file, which is also empty by default. As users can’t make any choices from wizard questions, there are no rules for how to change dashboards. Notice there are two sections: constants and rules—more about these sections later.
To give the CEO—and the partners—what they want, you need to edit all 4 files. You see how to do that in the next 2 units. But first, here are a few more questions to help you earn your badge for this module.
Resources
- Retrieve (Export) the WaveTemplate Object
- The Template Object
- Download the code for this module. The download includes two files: EATP1 contains the basic Template 1, which you used to create the basic app. EATP2 contains Template 2, which includes the JSON modifications described in this and the next modules.