Review and Publish the Giving Page
Learning Objectives
After completing this unit, you’ll be able to:
- Explain the two ways to deploy a Giving Page and when you may want to use each.
- Share your Giving Page through a link or website embed.
- Explain how your organization can use URL parameters to customize your Giving Page.
Get Ready to Publish
Now that our page is configured, let’s review our work. Let’s go back to our draft Giving Page by clicking Giving Page Management in the Elevate Admin Console navigation. It’s the heart icon ( ).
).
Then click the NMH Annual Fund Page (Embedded) Giving Page.
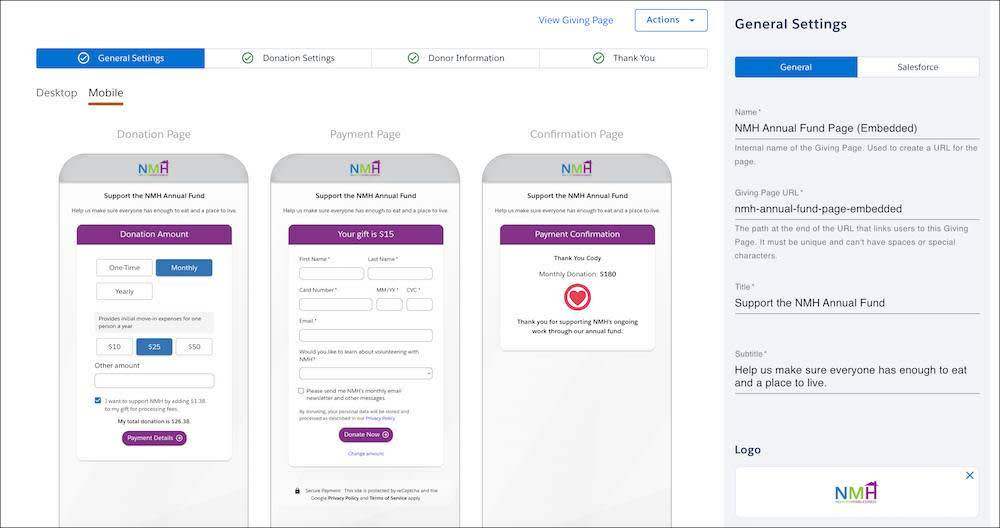
Under General Settings in Giving Page configuration, see how the Donation, Payment, and Confirmation Pages look on desktop. The Donation Page preview is interactive, so click on different frequencies and ask amounts to test how each appears.
Once you’re happy with how everything looks on desktop, click Mobile to see how the pages will appear on phones and other small-screen devices.

Two Ways to Deploy
Let’s get this page in front of potential donors at our (fictional) nonprofit, No More Homelessness (NMH).
You can deploy Elevate Giving Pages in two ways: either as a stand-alone Giving Page that you share with a link, or embedded on a website.
Each of these methods has advantages and disadvantages.
|
Stand-Alone Giving Page
|
Embedded Giving Page
|
|
|---|---|---|
|
Pros
|
|
|
|
Cons
|
|
|
At a high level, if you want to add context, embed the Giving Page on your website (like NMH does in our example). If you’re running an email donation campaign with donors who already know your organization and cause, use a stand-alone Giving Page. You can also use the same Giving Page for both as long as you want to use the same donor information fields.
Regardless of how you deploy the Giving Page, you need to publish it. Click Publish, then click Publish again to confirm.
After a few moments, the Publish button is replaced with a View Giving Page link and an Actions menu. Click the View Giving Page link to check out the stand-alone page.
Use a Link
Our Giving Page is going to be embedded, but let’s first talk about how you get the link for the stand-alone page to share through email, social media, or however you’re making your appeal to donors.
In Giving Page configuration, click Actions, then Copy Giving Page Link. That’s it!
A message appears to let you know the link is copied to your clipboard. Use this link in your email marketing tool, social media, or your link-shortening service.
Use Embed Code
NMH is using this Giving Page on their website, though, so we need to get the embed code.
In Giving Page configuration, click Actions, then View Embed Code.
You, and your web developer, need three separate code snippets to use on your website: JavaScript for the header, HTML code where you want to place the embedded Giving Page, and other JavaScript code to identify the Giving Page’s ID.
Embedded Giving Pages are responsive and adapt to the size of a donor’s screen. No need to worry about mobile appearance or a different set of code snippets for your mobile website if you have two different designs.
Sofia, the Development Associate at NMH, shares the code snippets with the NMH web developer, and they add it to the page. Check it out!

About URL Parameters
Let’s pause for a moment to explore URL parameters, which we’ve mentioned quite a few times now.
Use URL parameters to personalize and prefill Giving Pages and track what drives donors to your Giving Pages. The URL parameters are a combination of Elevate-specific parameters and Google Analytics campaign tracking codes (also called UTM codes).
With URL parameters you can:
- Set custom giving levels for a donor based on their giving history, formula fields, wealth screening results, and artificial intelligence (AI). You can pair this with your marketing automation solution—like Marketing Cloud Engagement—to make a dynamic, personalized link for each donor.
- Prefill fields for your donor—like their name, email, or address—to make it easier for them to give. Again, this can be paired with your marketing automation tools for a personalized link for each donor.
- Pass values to hidden fields on your Giving Page to send information to Salesforce and Elevate to help you track marketing channels for effectiveness or note Lead Source in Salesforce.
- Add Google Analytics source codes to track traffic sources, mediums, campaigns, paid search, and more. This is one of NMH’s requirements, so they use this one, too.
In the next unit we’ll show you how some of these parameters are used in practice. For now, let’s check in with NMH a few weeks after they publish the new annual fund Giving Page on their website.
Show Off Your Giving Page
The staff at NMH are thrilled! They carefully watch the new donation form’s performance, and they see an uptick in recurring donations, which is critical for their long-term success.
It seems that the monthly recurring option is much more popular than the yearly recurring option, though. NMH’s Development Director, Aniyah, makes a note to keep watching for trends, and she’ll consider removing the yearly option if it turns out to be a distraction for donors.
And Aniyah has another idea she wants to test. She wants to create a Giving Page for an email campaign focused on converting one-time donors to recurring donors.
Fortunately, a lot of the requirements are the same as the page we just created, so Sofia doesn’t need to start from scratch. She can make a copy of her page and adjust a few settings to set up the new page.
We’ll do that in the next unit.
Resources
-
Salesforce.org Blog Post: How to Boost Digital Fundraising With Personalized Ask Ladders
-
Salesforce Help: Create or Edit a Giving Page
-
Salesforce Help: Populate a Giving Page with URL Parameters
-
Salesforce Help: Embed a Giving Page
-
Salesforce Help: Use Test Mode
