Code with Salesforce Languages
Learning Objectives
After completing this unit, you’ll be able to:
- List languages that help you develop with Salesforce.
- Explain benefits of each of the languages discussed in this unit.
- Describe how Apex supports development on Salesforce.
Get to Know Your Options
You just learned about front-end development on the Salesforce Platform using no-code and low-code customizations and automation. Now, if you’re a coder at heart, this unit is for you. If you’re not a coder, you’ll still learn about key pieces of Salesforce development that will help you communicate with your coders.
When developing with the Salesforce Platform there are a number of programming languages you can use, including:
- Lightning Web Component Framework: A JavaScript-based User Interface (UI) development framework similar to AngularJS or React.
- Apex: Salesforce’s proprietary programming language with Java-like syntax.
- Node.js: An asynchronous, event-driven JavaScript runtime designed to build scalable network applications.
Let’s look inside the parts of the Dreamhouse sample app that showcase these technologies best.
Lightning Web Components
Lightning Web Components (LWC) is a UI development framework for desktop and mobile. As its name suggests, it’s a component-based approach to UI development. Using prebuilt and custom Lightning web components, you can quickly develop sleek and consistent UIs for your apps.
If you’re familiar with frameworks like AngularJS, React, or Polymer, you have a good idea of what to expect with Lightning web components. The benefit, of course, is that Lightning web components are ready to go with all your business data in Salesforce.
Let’s look at a property like the one we looked at in Lightning App Builder in the last unit, but this time, we’ll see it on the Properties tab inside of the Dreamhouse app. This page has many Lightning web components, but here, we focus on just one custom component in particular—the map. This map simply shows the location of the property. The user zooms in to see more detail about the property and its surroundings.

Let’s look at how this component was built.
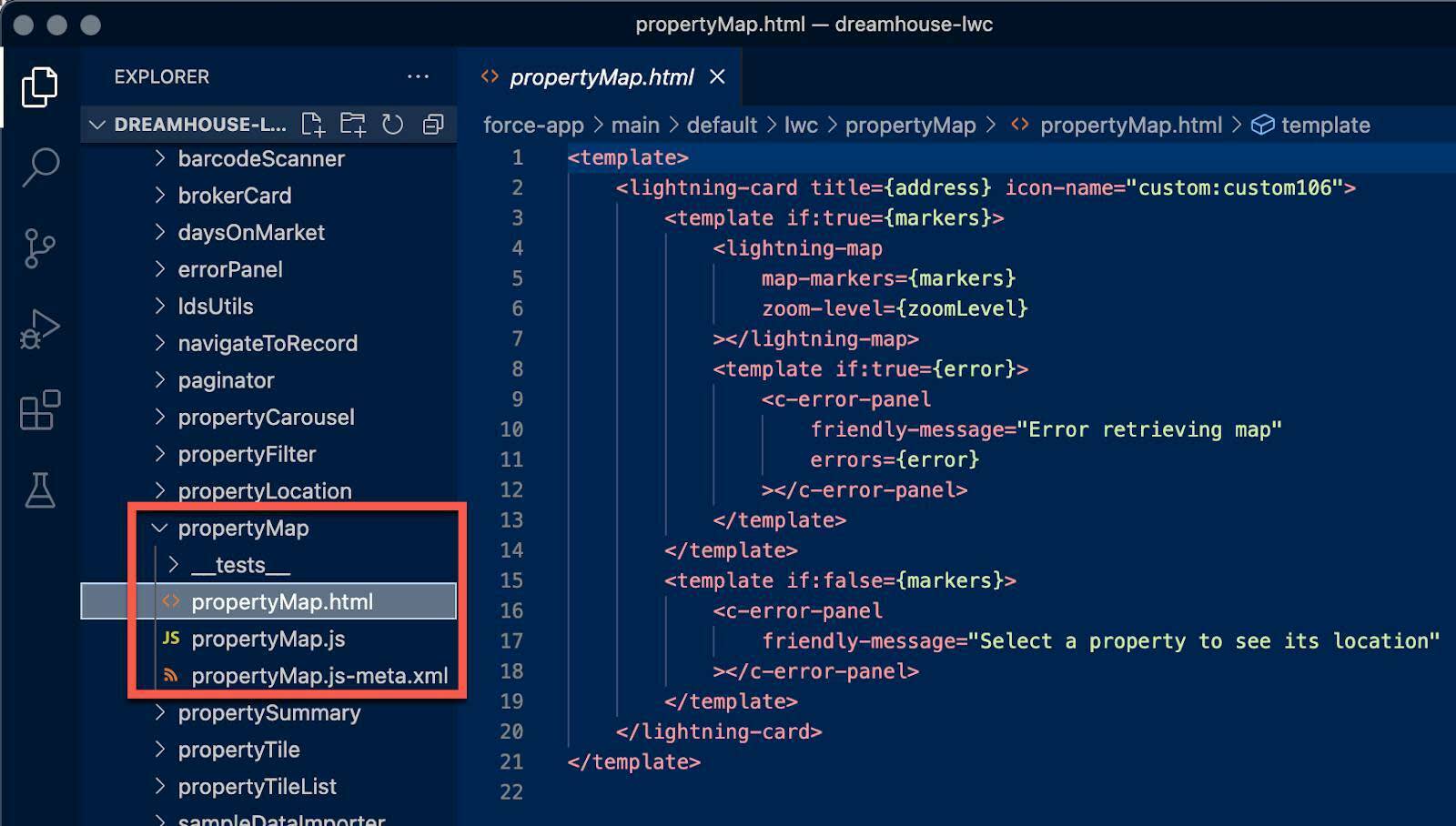
If you’ve been following along in your Trailhead playground up until this point, that’s great! From here on, we’ll show you screenshots of code from inside the Dreamhouse app using Code Builder.
Code Builder is the preferred Salesforce integrated development environment, or IDE, that you can use to develop, debug, and test code in your org. In the examples below, we look at the code for the property component, and specifically, the map custom component in Code Builder. Take a moment to notice some of its essential pieces. An HTML file uses a <template> tag where pieces of HTML are stored.

A JavaScript file contains methods that define what makes the component work.

Lightning web components may also have a .css file to style the component, however, this component doesn’t have a .css file. In the left column of Code Builder, you also see some additional assets that are part of this component’s bundle, including an .xml file and a tests folder.
Another great thing about Lightning web components is that it’s easy to verify that your components are mobile-ready. Check and debug your Lightning web components using mobile simulators so you’re certain that your mobile audience won’t run into any issues.
For more about Lightning web components, check out the Resources section below.
Apex
Apex is the strongly typed, object-oriented programming language that allows Salesforce developers to add business logic to system events like button clicks and updates to related records.
Earlier, we talked about Flow Builder as a low-code automation tool. While it’s low-code, you can also extend the functionality of Flow Builder by writing a little Apex. Or, you can build more complex apps with Apex alone! Let’s look at the code for the screen flow we saw in Unit 2 that gathers information to create a new property record in the Dreamhouse app.
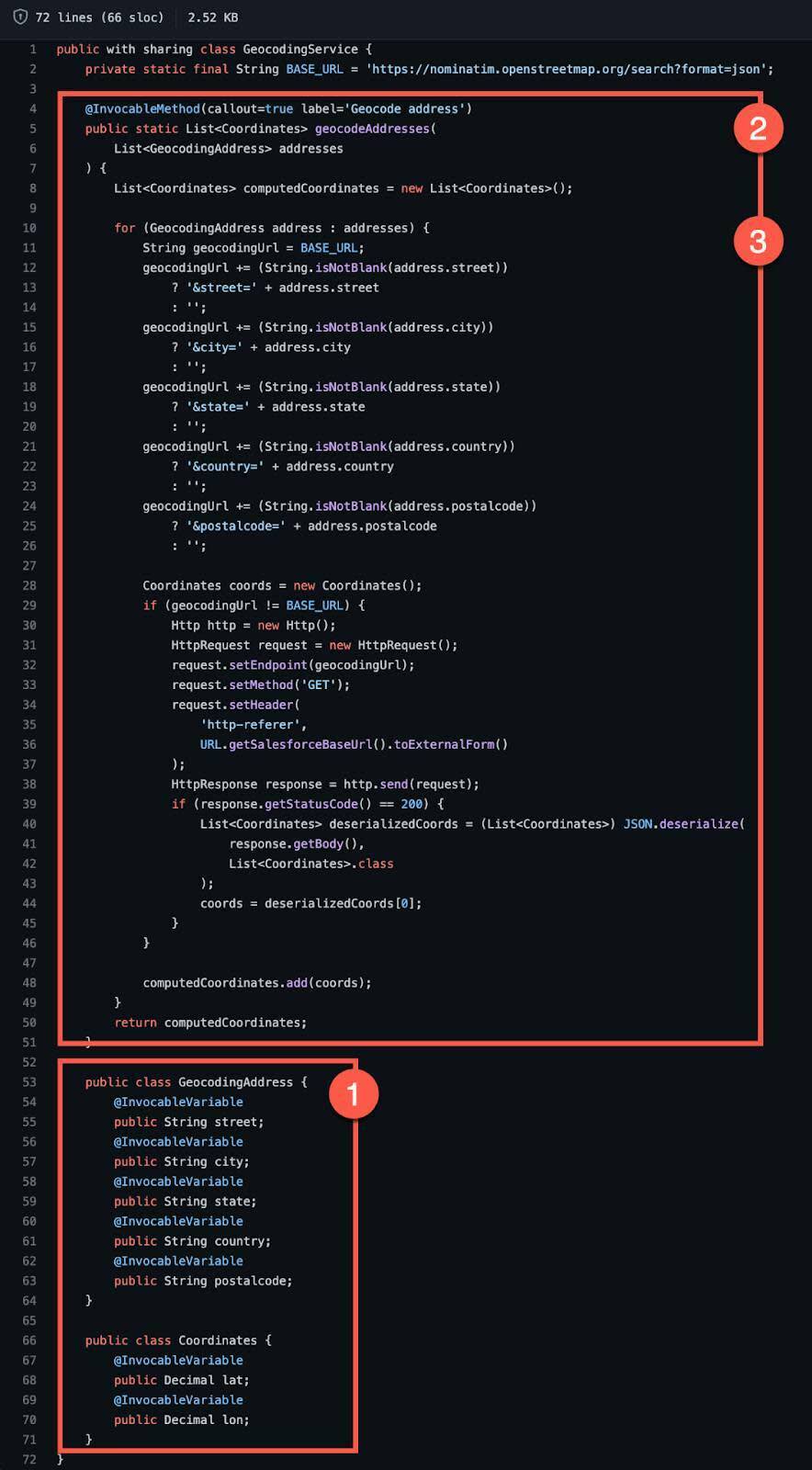
If you’ve ever developed in Java, you can probably figure out most of what’s going on in this class. Again, we’re not going to go over every detail of this implementation. Aside from the Java-like syntax, there are a couple other things to note.

- Notice that the
GeocodingAddressandCoordinatesinner classes have properties in each class annotated with@InvocableVariable.This enables you to use them to pass data into the flow.
- The
geocodeAddressesApex method is annotated with@InvocableMethodso it can now be invoked as a flow action.
- The
geocodeAddressesmethod generates the property coordinates based on its address by making an HTTPCallout to a third-party service.
Of course, extending Flow is only one of many ways you can use Apex to enhance your org’s functionality. For more, take a look at the Resource section below.
Node.js
Node.js is an asynchronous event-driven JavaScript runtime designed to build scalable network applications. At Salesforce, we use Node.js for developer tooling, but don’t code with it on the platform.
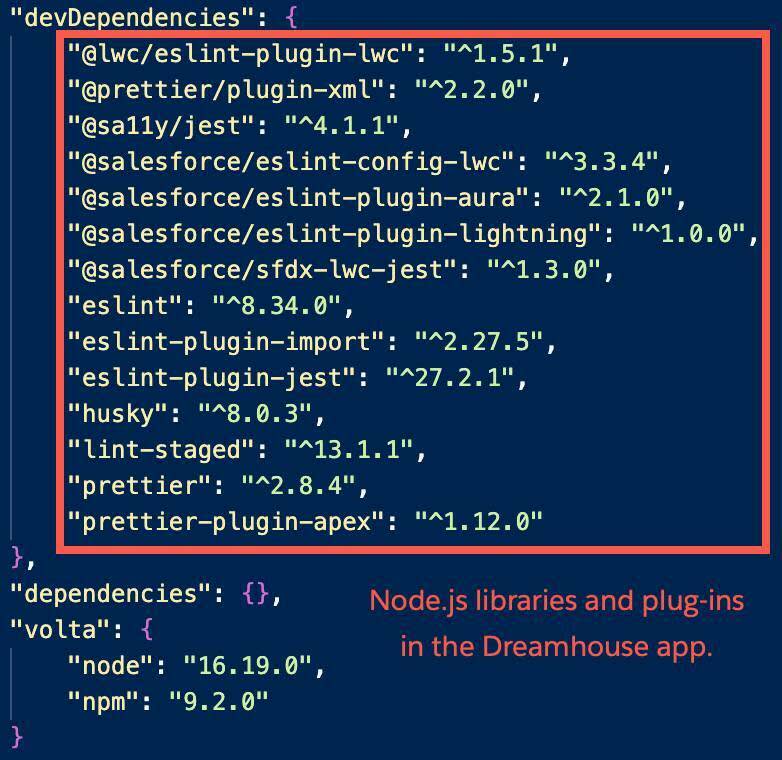
When you create a new project using the force:project:create command in Salesforce CLI, or with the Code Builder command palette, a set of Node.js scripts and utilities are included in your project to enhance your developer experience. Node.js is an OS-agnostic scripting engine that can be used for things like formatting with Prettier, linting with ESLint, testing your Lightning web components code with Jest, and more.

You just learned about several of the more common languages and frameworks you can use to customize on the Salesforce Platform. In the next unit, you learn about tools and products that you can integrate that further extend functionality across your organization.
Resources
- Trailhead: Lightning Web Components Basics
- Trailhead: Lightning Web Components Tests
- Trailhead: Set Up Your Mobile Development Tools for Lightning Web Components
- Trailhead: Apex Basics for Admins
- Trailhead: Set Up Your Workspace and Install Developer Tools
