Prepare to Deploy OmniOut Projects
Learning Objectives
After completing this unit, you’ll be able to:
- Set up project prerequisites to deploy with OmniOut.
- Prepare your Salesforce org and tools to deploy with OmniOut.
- Create a connected app to enable your external connection to interact with Salesforce.
Project Prerequisites
Robert worked with his clients to confirm the details of each OmniOut project. He’s now on the case to prepare the deployment environments.

Before Robert can begin, for any project, he needs to make sure these prerequisites are in place.
- The customer's CMS is set up and the apps created.
- He’s running the current version of Node.js on his development platform.
- He’s obtained a npm key for each OmniOut project.
- His source-code editor is current.
- All Flexcards and Omniscripts that he wants to use are active.
Let’s explore a few of these in greater detail.
Ensure the CMS and App Are Ready
Before you prepare Flexcards or Omniscripts to deploy with OmniOut, make sure the CMS is in place and ready. As you prepare your org to deploy an app with OmniOut, knowing in advance which CMS to connect to helps you take all the necessary steps. In addition, it’s best if the app is built and ready for OmniOut deployment.
Robert's lucky because all his projects have a CMS and app ready to go.
Check That Node.js Is Installed and npm Keys Are Available
If you don’t already have LTS Node.js installed, download and install it. Also, contact your Salesforce customer service rep to get your company’s npm key. The npm key allows your app to access the base components in the Omnistudio npm repository.
Robert confirms that he has the current version of Node.js installed. As he’s working on four simultaneous projects, with four different clients, he obtains four different npm keys.
Make Sure Your Source-Code Editor Is Current
To deploy Flexcards and Omniscripts in an OmniOut app, you need a source-code editor. If you don’t have one already, consider using Visual Studio Code, which is free and available for Windows, macOS, and Linux. Check out the documentation and videos to help you get up and running.
Robert has been working with VS Code for some time now, and he’s ready to roll. For each project, he can now focus on configuring the orgs.
Prepare to Deploy with OmniOut
With all the prerequisites in place, Robert prepares to deploy with OmniOut. The good news is the steps are the same in any org, no matter what type of connection or CMS.
Robert needs to complete these tasks in each org.
- Download static resources.
- Install dependencies in the app.
- Add any nested LWCs to the Omniscripts.
Let’s explore each step in detail.
Download Static Resources
OmniOut projects use two types of static resources:
-
OmniOut: All OmniOut projects use the OmniOut static resource, which includes JS, HTML, CSS, and other files required for Omnistudio to run outside Salesforce.
-
CSS: Some OmniOut projects use custom style sheets. The downloaded metadata of a Flexcard or Omniscript doesn't include any custom styling. So you need to download the CSS files and add any custom styling to your application later on.
Here’s how to download a static resource.
- From Setup, in the Quick Find box, enter
Static Resourcesand select it.
- On the Static Resources page, locate and select the vlocityomnioutlwc resource.
- Select View File to download the static resource.
- If the project includes custom styles, return to the Static Resources page to locate and download CSS resources.
- Decompress any downloaded files, and add the required folders to your app.
- If using CSS, open the app’s index.html file, and add a reference to load the CSS. For example, something like
<link rel="stylesheet" type="text/css" href=".../styles/my-custom-styles.css">.
For example, Robert’s Bull Market Investments project uses custom style sheets, so Robert downloads both the OmniOut and CSS static resources from the Bull Market Investments org.
He’s now ready to install any dependencies for the projects.
Install Dependencies
The downloaded static resource excludes OmniOut dependencies, so you need to install them using a command-line tool. Robert uses his computer’s terminal application.
- Open your terminal application.
- In the decompressed folder, locate and open the .npmrc file, and set _auth equal to the npm repository access key, such as
_auth=Authentication_Key.
- In a new terminal shell, install the npm packages by running the command
npm install.
- Run the command
npm run watchto run the development server.
- Access the local development server at localhost:4002 and view the demo application.
Now that Robert has taken care of the static resources and dependencies, he turns his focus to adding nested LWCs to Omniscripts.
Add Nested Custom LWCs to Omniscripts
Any LWCs that override or map to an Omniscript automatically download with the off-platform Omniscript LWC. Nested custom LWCs referenced by a custom LWC in the Omniscript don't download automatically. A nested LWC is one that is a child of a parent LWC. Being nested also makes it a custom LWC.
For the nested custom LWC to compile properly, map it to a fictional element in the Element Type To LWC Component Mapping section. If it is mapped to an actual element, it won’t compile correctly.
- Open the Omniscript.
- In the Omniscript Setup panel, find the Element Type To LWC Component Mapping section.
- In the Element Type field, enter a fictitious element type, for example,
nestedElement.
- In the Lightning Web Component field, enter the name of your nested custom LWC, for example,
nestedLWC.
Create a Salesforce Connected App
The last step Robert needs to take before downloading the Flexcards and Omniscripts is to build a Salesforce-connected app for each org. A connected app enables the external connection to interact with Salesforce by giving OmniOut an access token that enables proxies and login authentication to work.
Robert creates a connected app in each org and then makes sure it’s ready to support OmniOut in three phases.
- He creates the app in Salesforce.
- He generates an access token from the app.
- He links credentials using a source-code editor.
Let’s explore these steps.
Create the App in Salesforce
Robert creates the connected apps in each org, first.
- From Setup, in the Quick Find box, enter
App Managerand select it.
- Click New Connected App.
- In the Connected App Name field, enter a name for the connected app, for example,
OmniOutConnectionApp. The API Name automatically populates after you select the next open field.
- Enter a contact email for the app.
- Select Enable OAuth.
- Enter a callback URL. This is the URL for the OmniOut app's public site, so it varies from project to project.
- Move Fullaccess (full) and Access and manage your data (api) from AvailableOAuth Scopes to Selected OAuth Scopes as needed.
- Save your work to create your Connected App.
- If prompted, click Continue.
Generate an Access Token
After the Salesforce connected app is created, Robert needs to confirm settings and generate an access token.
- From the connected app detail page, select Manage.
- Select Edit Policies.
- In the Permitted Users field, confirm All users may self-authorize displays. If you change this setting, click Save.
- From the Sidebar, select App Manager.
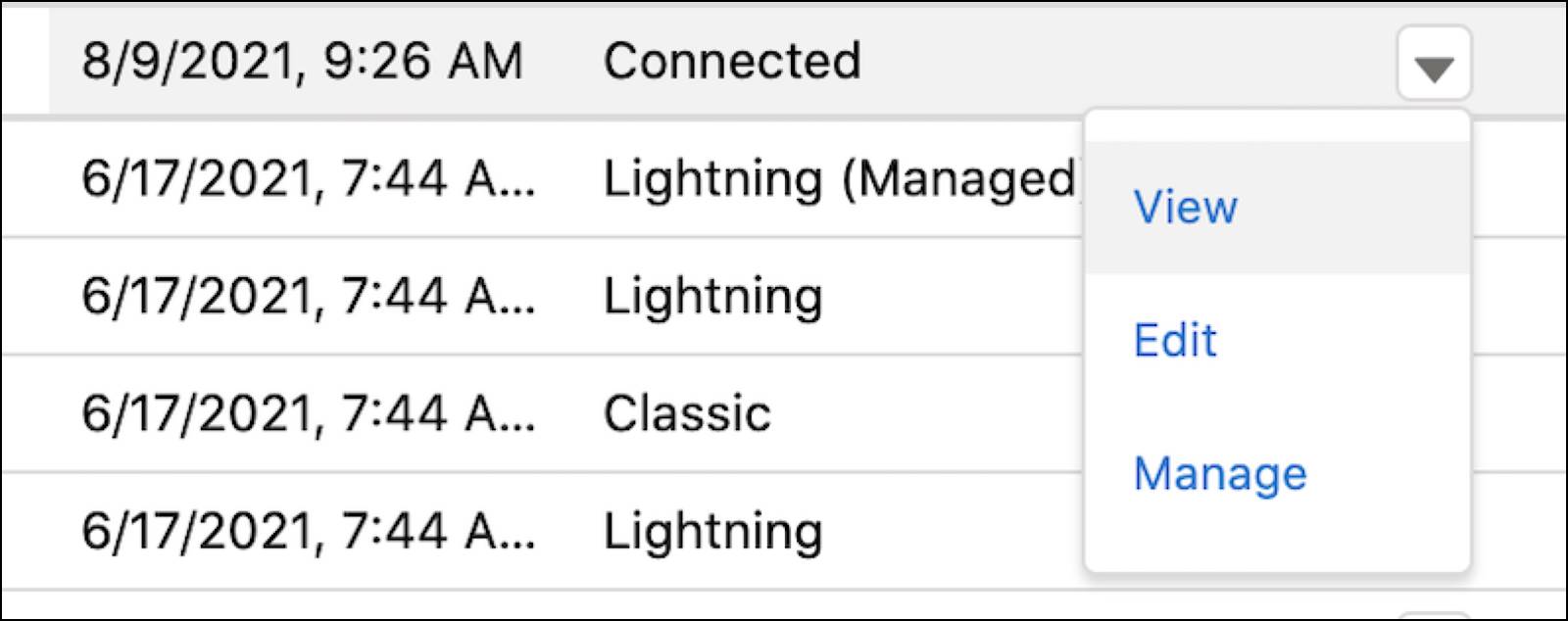
- In the row, select the dropdown menu and select View.

- From the connected app detail page, copy the Consumer Key and Consumer Secret, and save them to use in the final steps and during deployment.
- From the Initial Access Token for Dynamic Client Registration section, select Generate next to Initial Access Token.
- When the screen refreshes, select Reveal next to the Initial Access Token Value. Save this value to use when running the project in development mode.
The final steps are to link a Salesforce username and password and the Consumer Key and Consumer Secret to the app that uses OmniOut.
Link Credentials
Robert uses his source-code editor to link credentials.
- In the source-code editor, enter the following command without running it:
curl -d "username=USERNAME" -d "password=PASSWORD" -d "client_id=CLIENTID" -d "client_secret=CLIENTSECRET" -v -d "grant_type=password".- Replace USERNAME with a Salesforce username.
- Replace PASSWORD with a Salesforce password.
- Replace CLIENTID with the Consumer Key you saved earlier.
- Replace CLIENTSECRET with the Consumer Secret you saved earlier.
- Optionally, add the URL for the Salesforce environment to the end of the command. By default, the URL is configured for a Sandbox org.
- Replace USERNAME with a Salesforce username.
- Run the command.
- Copy the Access Token and Instance URL, and save them to use later in development mode.
Robert has ensured that each org is prepared and that all Flexcards and Omniscripts are activated. He’s ready to take the next steps to create the OmniOut project. You can see how he does this in the next unit.
Resources
- Salesforce Help: OmniOut (Omnistudio for Managed Packages)
- External Website: Node.js: Download Node.js LTS
- Trailhead: Lightning Web Components: Quick Start Guide
- External Website: Visual Studio Code: Download Visual Studio Code
- Salesforce Help: Connected Apps
