Add Visibility Rules for Dynamic Pages
Learning Objectives
After completing this unit, you’ll be able to:
- Create visibility rules for components, fields and field sections.
- Describe how visibility rules can make your pages more useful for your users.
Before You Start
This unit builds on the record page you created and customized in the previous two units. Complete those units first and use the same record page to walk through this unit.
Add Visibility Rules for Components
Did you know that you can control when a component appears on a Lightning record page? You can, by adding component visibility filter conditions and logic to its properties.
Component visibility properties appear when you select a component on a record, app, or Home page in the Lightning App Builder. This behavior applies to standard components, custom components, and components from AppExchange. No need to do anything to your custom components. It’s all handled by the Lightning App Builder. If you don’t define a filter, the component displays on the Lightning page as usual. When you define one or more filters and set the filter logic for a component, the component is hidden until the filter logic criteria are met.
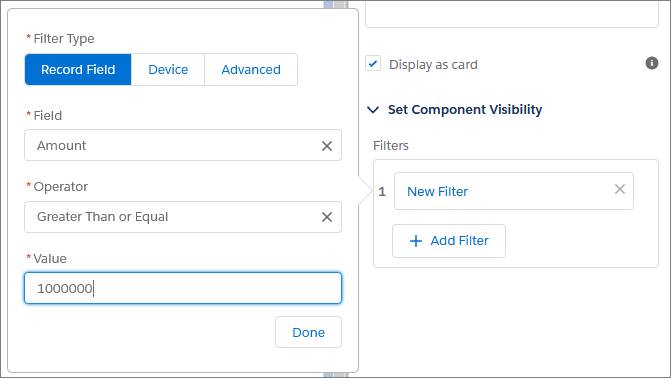
Give it a shot by constructing filters to make a rich text component display when an opportunity’s Amount is greater than or equal to $1 million, and its Stage is Closed Won.
- From Setup, enter
App Builderin the Quick Find box, then select Lightning App Builder.
- Open the New Opportunity Page.
- Add a Rich Text component above the Chatter component on the page.
- Enter this text in the component:
A million dollar opportunity closed! Oh yeah! - In the component properties, make the text bold and centered, 18-point size, and change the font to something that appeals to you.
- Keep Display as card selected.
This setting makes the text inside the component more readable on Lightning pages by adding a white background to it instead of a transparent one. Toggle the setting off and back on to see how it changes.
- Click Add Filter.
- Set Field to Amount, if it’s not already.
- Set Operator to Greater Than or Equal. For Value, enter
1000000.

- Click Done.
- Click Add Filter again, and create another filter for the Stage field equal to Closed Won.
Controlling whether a component displays based on field values isn’t all you can do with visibility rules. Visibility rules can also control whether components appear on a page based on the form factor (or device) you’re viewing the page on. Set up rules for a component to appear only when the page is viewed on a phone.
- Add another Rich Text component right underneath the first one.
- Enter this text in the component:
This component is for mobile users only. - Customize the text however you like, then click Add Filter.
- Under Filter Type, click Device.
- Set the Value field to Phone, then click Done.
- Save the page.
Add Visibility Rules to Fields and Field Sections
You can make Lightning record pages even more dynamic by setting visibility filters on Field and Field Section components. For example, you can have a field or set of fields hidden until a person with a certain profile or permission visits the page. Or, you can show a field only when another field is set to a specified value.
Create a visibility rule that hides the Tracking Number field on the record page until the Delivery/Installation Status field is set to In progress or Completed.
- Click the More Details tab, then select the Tracking Number field in the Additional Information section.
- In the properties pane for the Tracking Number field, click Add Filter.
- Create a filter:
- Field: Delivery/Installation Status
- Operator: Equal
- Value: In progress
- Click Done.
- Click Add Filter again, and create another filter:
- Field: Delivery/Installation Status
- Operator: Equal
- Value: Completed
- Click Done.
- Under Show component when, select Any filters are true. This selection ensures that the field appears when either filter is true.
- Save the page. Did you notice the new icon on the Tracking Number field? That eyeball icon
 indicates that a component or field has visibility filters assigned to it.
indicates that a component or field has visibility filters assigned to it.
As part of this module, you migrated a record page to Dynamic Forms, moved some fields around, and made the page more dynamic with visibility rules. But what does it look like to your users? Time to find out.
See What You Did There?
Time to check out your handiwork. First, you look at the page on the desktop.
- Click Back
 in the App Builder header.
in the App Builder header.
- From the App Launcher
 , find and select Sales, then click the Opportunities tab.
, find and select Sales, then click the Opportunities tab.
- Open the All Opportunities list view.
- Select Dickenson Mobile Generators.
You might have to refresh the opportunity page for the record page changes you made to appear.
Here’s what the record page looks like. Because you assigned the record page to the System Administrator profile when you activated it, you can see it, but no other users in your org can. You can customize your different users’ experiences by creating custom record pages and assigning them by app, record type, and user profile. Give your sales managers a different view of opportunities than your sales reps. Configure nonprofit account pages differently than standard business account pages.

In the Details tab you can see that the page is more concise than before, the fields are more organized, and because you moved some fields out of the Details tab, the page loads a little more quickly.
And, if you click the More Details tab, you can see that the Tracking Number field is hidden from users. That’s because its visibility filter criteria aren’t met yet.
See the Visibility Rules in Action
The Tracking Number field visibility filter is based on the Delivery/Installation Status field being set to either In progress or Completed. See what happens on the page as the visibility rule is triggered.
- Click the More Details tab if you’re not already there.
- Click
 on the Delivery/Installation Status field to open inline editing.
on the Delivery/Installation Status field to open inline editing.
- Keep an eye on the Additional Information section, and change the Delivery/Installation value to In progress. Did you see the Tracking Number field appear? When the visibility rule filter criteria are met, the rule is triggered, and the field is displayed.
- Save your changes.

Controlling whether a component or field appears based on field values is just one thing you can do with visibility rules. Visibility rules can also control whether components appear on a page based on the viewing user’s profile, their permissions, or the form factor (device) they view the page on.
But wait. You added two rich text components to the page, but they’re not showing up. Why? For one component, it’s because we’re viewing the page on a desktop. More on that shortly. For the other component, it’s because the opportunity doesn’t meet the criteria that you set. You can change that.
- From the page level actions in the Highlights panel, select Edit.
- Change the opportunity’s amount to be over $1,000,000, change the stage to Closed Won, then click Save.
Woohoo, look at that! You didn’t even have to refresh the page. When you save your changes and the filter criteria are met, the page automatically updates to show the rich text component and its message.

Now, look at the page in the Salesforce mobile app.
- Open the app on your phone.
- Log in using your Trailhead Playground credentials.
Not sure what your playground username and password are? Find out how to get them in the Trailhead Playground Management module.
- Open the menu, tap the App Launcher, and open the Sales app.
- Tap Opportunities, then navigate to the Dickenson Mobile Generators opportunity.
What you see at first is what you’d expect: actions, record highlights, Path. But scroll down a bit...

The tabs in the Tabs component are stacked when viewed on a phone. You can tap them to drill in. But wait! There’s one missing. Where’s the Activity tab? Well, the Activities component isn’t supported on a phone, so it was dropped from the page. And, since that caused the Activity tab to be empty, it was dropped from the page too.Toward the bottom is the component that appeared when you updated the opportunity to be over a million dollars. But right below it is something you didn’t see when you looked at the page on desktop: the mobile-only rich text component.
Resources
- Salesforce Help: Dynamic Lightning Pages
- Salesforce Help: Lightning Page Visibility Rule Considerations
