Get Started with Lightning Web Runtime
Learning Objectives
After completing this unit, you’ll be able to:
- Define Lightning Web Runtime (LWR).
- Explain the primary differences between Aura and LWR technologies.
- Decide whether LWR sites are right for you.
Speed Up Your Websites with LWR
Lightning Web Runtime (LWR) is the underlying technology that fuels the next generation of Experience Cloud sites. With a focus on performance and flexibility, LWR sites are faster and more developer-friendly than their Aura counterparts.
Behind the Sites
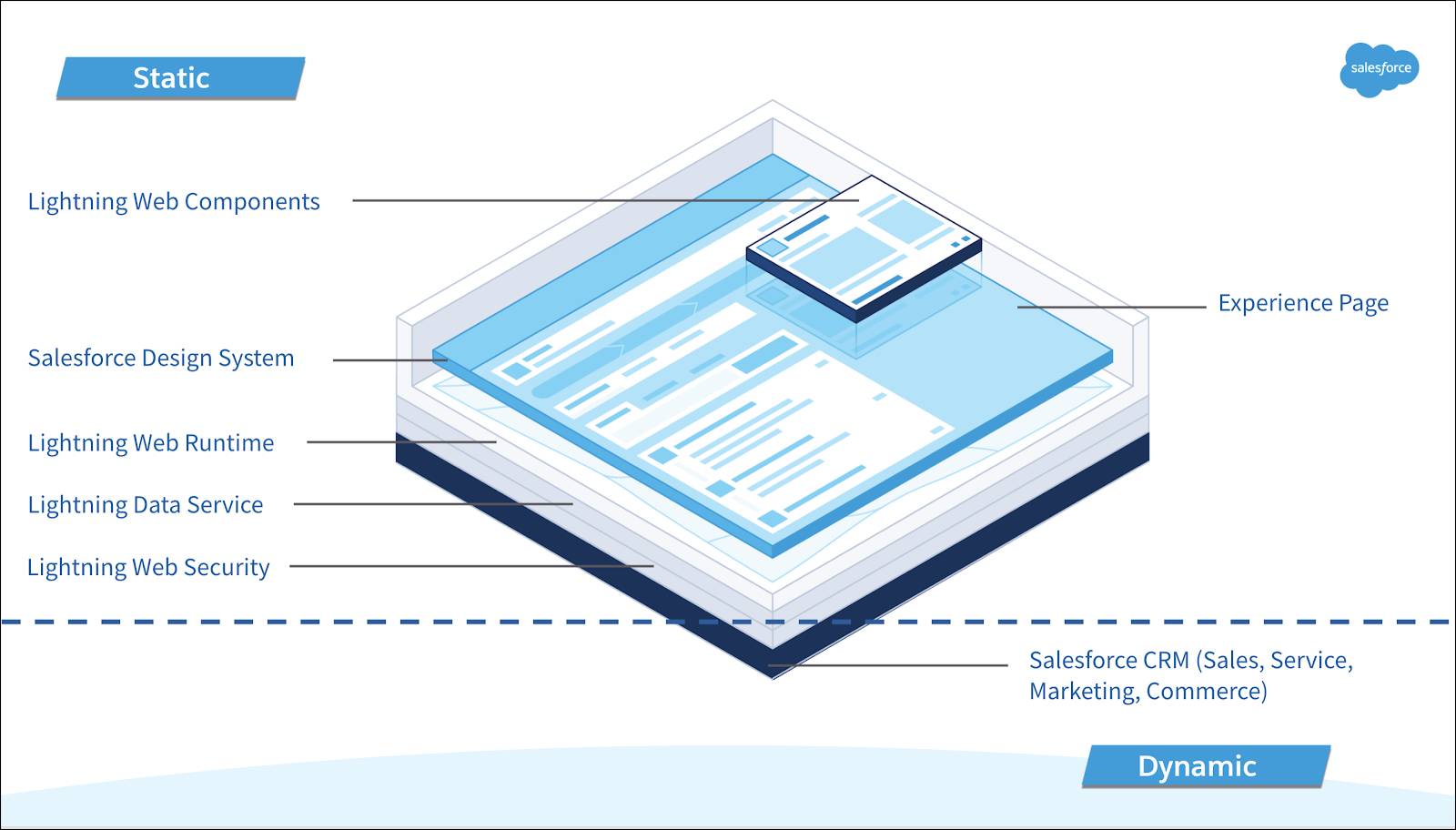
LWR sites are a bundle of three primary pieces: an application that runs the site page, a set of plugins, and components that define the user interface. Fitting neatly into the stack of existing Salesforce Lightning technologies, LWR delivers faster websites by working with both static and dynamic content.

When you publish an LWR site, the framework and user interface layer are static, providing faster load times for customers who access the page. All static content is compiled during the initial site build and then stored in the Salesforce content delivery network (CDN), which means the data is closer to the user and the site is delivered faster.
The underlying data layer, made up of information from the Salesforce Platform, remains dynamic. Salesforce records, business processes, and other live data are updated in real time. The result is a website that is up to date with the most relevant information, but isn’t bogged down with slow load times.
Out with the Old, in with the New
With a new framework come new components, templates, and use cases. Experience Cloud sites built on the Aura framework are a little different from LWR sites. Let’s look at the main differences.
A New Publishing Journey
Aura templates serve Lightning components dynamically. This means your site has to grab new data about components every time the page loads, slowing down the process. However, it also allows changes to your Lightning components to display without the need to republish your site.
With LWR, speed is the name of the game. The technology builds and caches all components and style elements when you publish your site and then serves them statically to your customers. Static content allows us to provide you with sub-second content delivery and page loads. But unlike Aura sites, you must publish your site before any component changes are displayed to your customers, including updates made to standard Lightning components by Salesforce.
Authentication Upgrade
You can choose to create authenticated or unauthenticated LWR sites. But one key benefit of unauthenticated LWR sites is that they no longer include a /s in the site URL. In Aura, authenticated sites add a pesky /s to all custom domain names. For example: https://mycustomdomain.com/s/mypage. Unauthenticated LWR sites allow you to create domain names without the /s. For example: https://mycustomdomain.com/mypage.
Style? Check
LWR comes with a slew of built-in style upgrades. In Aura sites, you can't make changes in the code using the Head Markup window. In LWR, you can access the default head markup and change various tags to make it your own. Editable tags include meta charset, title, and links to default style sheets. But we didn’t stop there. LWR also has new ways to use theme layouts, page layouts, style hooks, and more.
Accessibility Improvements
With LWR comes an improved set of out-of-the-box accessibility standards, including F6 navigation and improved screen reader capabilities. Using F6 navigation, users can navigate between regions when they press F6, as opposed to the multiple keystrokes needed with tabbing. Define regions for your users, including the header and footer if you like. New screen reader capabilities are designed around the fact that LWR runs a single page application written in HTML. Screen readers adjust to theme changes dynamically and know when to start at the top of the page when things change.
Should I Use LWR?
The LWR framework provides speed and flexibility, which makes the framework ideal for high-volume sites that need to scale effectively. But it has fewer templates and out-of-the-box components than the Aura framework. If your use case requires a comprehensive set of prebuilt components, you may want to consider sticking with Aura templates for the time being.
Developer training is often necessary to build custom components. If your use case is a bit flexible, or you want to create custom components, LWR may be your new best friend.
Either way, when developing your own custom components, we recommend using the Lightning Web Components (LWC) programming model, which is compatible with both Aura and LWR sites. And we’re creating new Lightning web components all the time, so soon enough you may be able to make the leap.
LWR Limitations
As LWR grows and we expand on the framework, limitations will change. Stay tuned for changes and improvements. You can find a current list of limitations at LWR Template Limitations.
In the next unit we discuss LWR templates and how the technology is being used today.
Resources
- Salesforce Developers Video: Introducing Experience Cloud LWR Sites
- LWR Sites for Experience Cloud Developer Guide: Differences in Behavior in LWR Sites