Meet the Content Builder Block SDK
Learning Objectives
After completing this unit, you'll be able to:
- Define the Content Builder Block SDK.
- Explain how this SDK is unique from other SDKs.
- Name a few use cases for the SDK.
Introduction
Looking for a central place to manage all of your Marketing Cloud Engagement assets? You found it! Content Builder is our cross-channel content management tool that allows you to consolidate images, documents, and content in a single location for use in Marketing Cloud Engagement.
In Content Builder Basics we explore how to configure and customize Content Builder to implement a successful content strategy. Then in Content Builder Features, we show how to use Content Builder to create a library of customized, reusable content.
If you’re a developer, marketer, or partner—now it’s time to roll up your sleeves and dig deeper into how you can extend Content Builder with the Content Builder Block SDK.
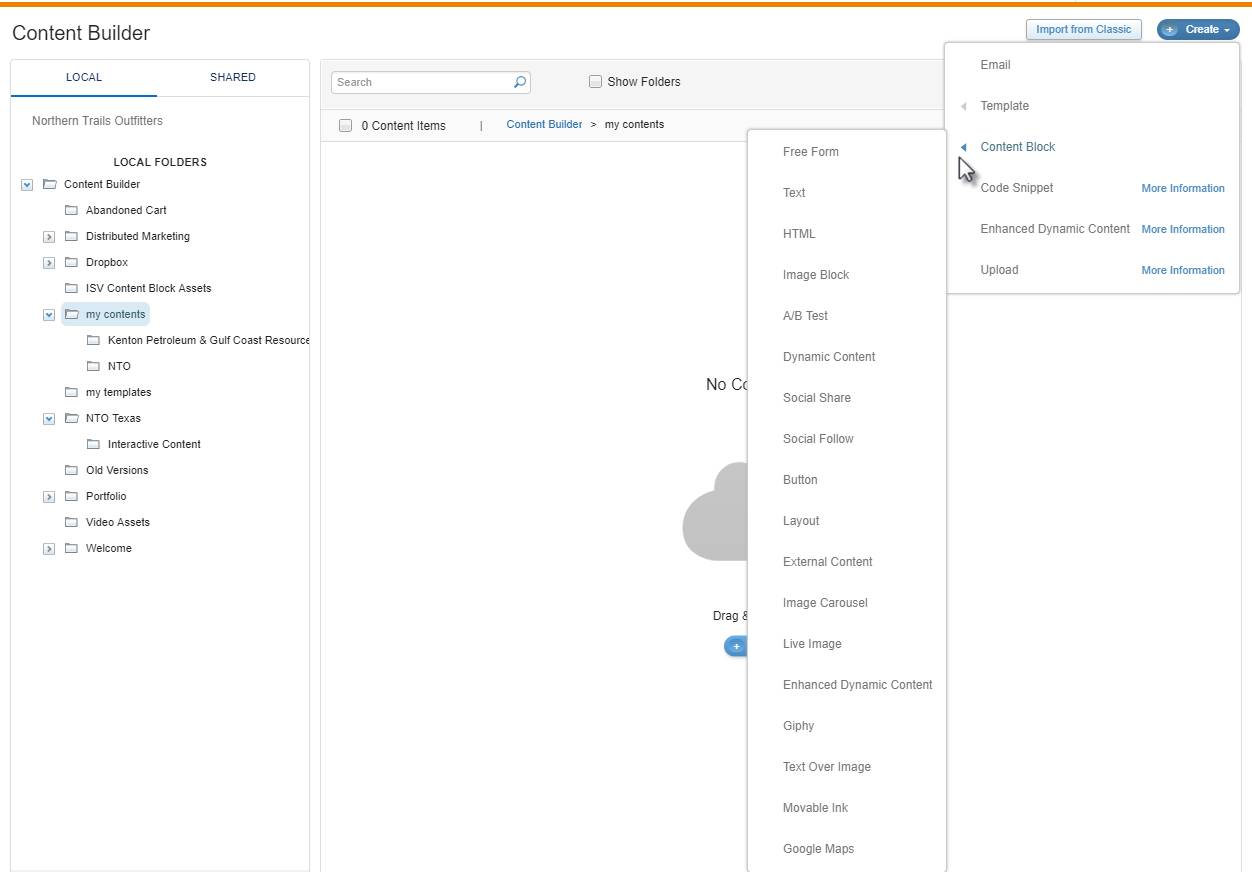
Oops, I Forgot. What’s a Content Block?
Let’s do a quick review. Content Builder is like a library of content for your Marketing Cloud Engagement account. Each “book” in your library is an asset that you use to build Marketing Cloud Engagement messages and landing pages. We call these assets content blocks.
A content block is a piece of HTML content, such as an image or button, that you can build using the Content Builder editor. A block widget is a user interface (UI) for creating and editing the content of a block. The Content Builder Block SDK gives you the opportunity to change and enhance the Marketing Cloud Engagement user experience by building custom block widgets that interact with the content block editor. Let’s take a look.

Tell Me About the SDK
OK, here are the details. When we talk about creating a custom block with the Content Builder Block SDK, we are actually talking about building block widgets, or the block editor interface, that you can customize for your Marketing Cloud Engagement users. The SDK lets the custom block widget communicate with Content Builder to edit content blocks.
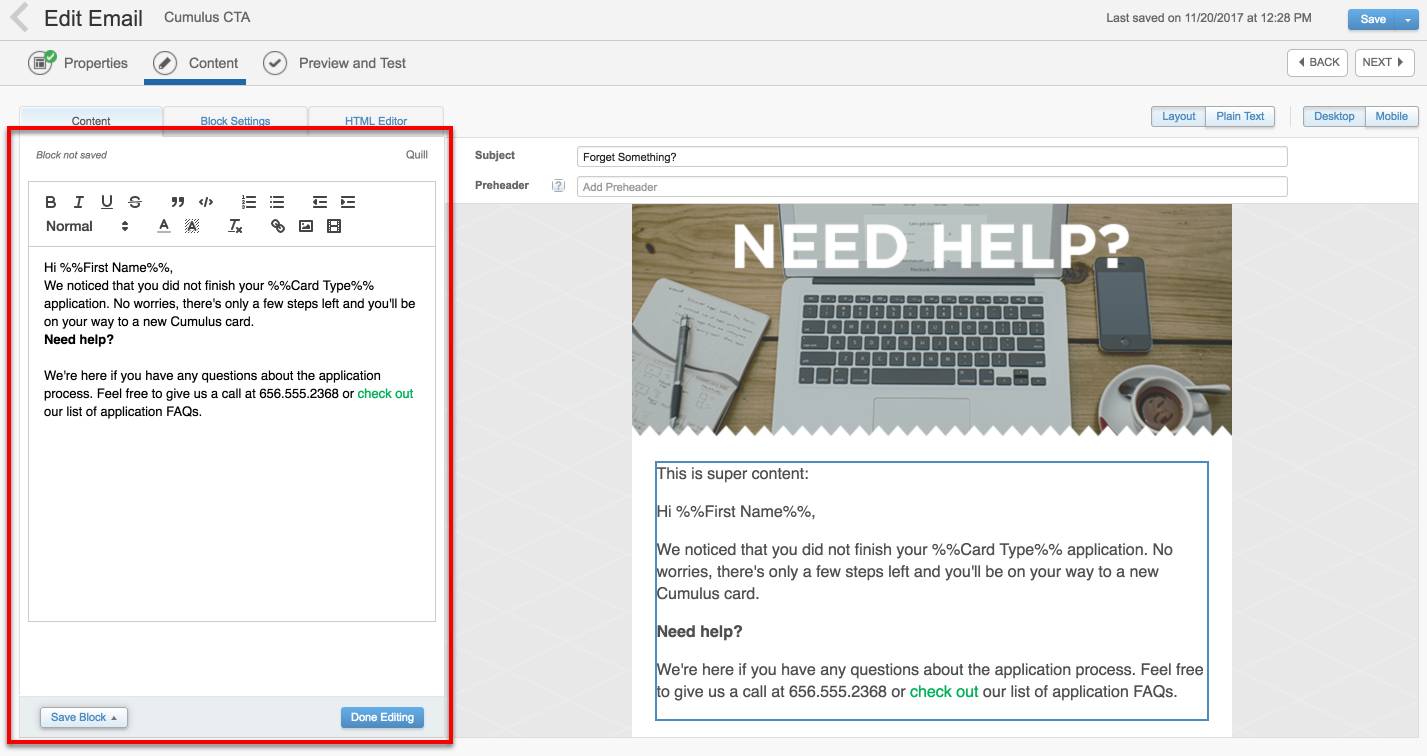
For example, instead of using the default WYSIWYG (what you see is what you get) HTML editor in Marketing Cloud Engagement, you can hide it and expose an external WYSIWYG, like Quill Rich Text Editor, by making a block widget for it.

This SDK is unique from others that are often server-side and rely on API or REST calls. The Content Builder SDK is a cross-document wrapper, which lets your custom block’s HTML page update the content block within the app in real time. In other words, as your Marketing Cloud Engagement users type and edit in the custom block, it functions seamlessly in Content Builder. To facilitate communication with the editor, the SDK exposes available interactions as simple JavaScript methods with a callback.
You build and host the custom block anywhere, and if you want, allow it to make its own API calls. When you’re ready, you add the custom block as an installed package component in Marketing Cloud Engagement.
To sum it all up:
- Use the SDK to create custom blocks that you host.
- Custom blocks are HTML pages that the editor renders in the widgets section.
- Block widgets use cross-document messages (not an API) to interact with the editor.
- Block widgets run their own applications.
- If needed, custom blocks manage authentication against their API or Marketing Cloud Engagement API (for AppExchange apps).
- You install your custom block as a package in Marketing Cloud Engagement.
So, Why Use It?
Check out a few use cases for the Content Builder Block SDK.
Use Case |
Description |
Example |
|---|---|---|
Custom editing experience |
Out of the box, Content Builder includes a default WYSIWYG HTML editor for creating content blocks. Use the SDK to change the editing experience to fit your organization’s needs. |
Limit the user’s editing control for fonts and colors with a custom block. |
Interactive content |
Build interactive content that is customized for your organization, such as maps, videos, surveys, and timers. |
Create a custom block that includes a map of your organization’s nearest location to the message recipient. |
Authenticated content |
Allow seamless access to your organization’s protected content that requires authentication. |
Build a custom block that authenticates using your API so users are including content managed by your application or platform. |
Document Your Requirements
If you’re a developer, you probably understand the importance of carefully documented requirements and use cases for building custom apps. Before you begin building your custom block with the SDK, document your requirements and review them with stakeholders. Here are a few questions you can use to guide your planning process.
- Who are the stakeholders in your organization that need to approve this plan?
- If you’re creating a custom block widget, what editorial functions do you want to provide to your Marketing Cloud Engagement users?
- Does the content you’re pulling into Content Builder require authentication? If so, do you need to build an API or use the Marketing Cloud Engagement API?
- Where are you hosting your custom block?
- If the block adds more than HTML content, like attachments or images, do you have those hosted somewhere to ensure they are accessible?
Now that you understand what the SDK is and saw examples of use cases for using it with Content Builder, next we explore what the SDK includes and how to create a custom block.
Resources
- Salesforce Help: Get Started with Content Builder
- External Link: The Content Block SDK and the Marketing Cloud Engagement SDK Playground