Create and Use Salesforce CMS Content
Learning Objectives
After completing this unit, you’ll be able to:
- List three channels that can use Salesforce CMS content.
- Detail the steps you must take to use Salesforce CMS content in Salesforce B2C Commerce Page Designer.
- Describe two ways you can organize a workspace.
- List three types of content you can create and manage in Salesforce CMS.
Create and Organize
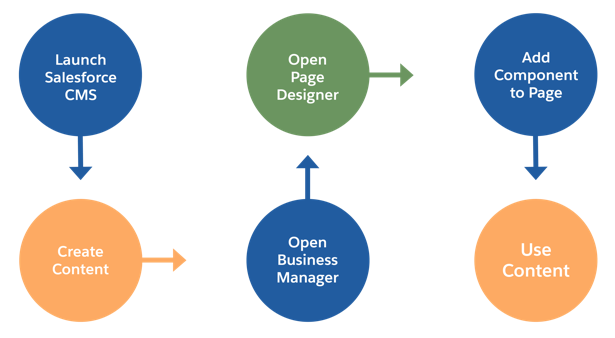
Brandon Wilson, the Cloud Kicks merchandiser, is eager to publish his fabulous new content from Salesforce CMS on his company’s storefront pages. Because Vijay Lahiri, the developer, has done all the technical work, it’s an easy two-part process. Here are the steps to take.
In Salesforce:
- Launch the Salesforce CMS app.
- Create and organize content.
In Business Manager:
- Open Page Designer.
- Add a content component to a page.
- Map the component to the specific piece of content that’s in Salesforce CMS.

Create a Workspace
With Salesforce CMS, Brandon can distribute his fabulous content across channels such as B2C Commerce, Marketing Cloud Engagement, Heroku, or LEX apps. He can also define content access via channels so only the appropriate contributors can access that content during development.
He creates CMS workspaces to define this access. A CMS workspace is how you organize and secure content in the Salesforce CMS app. Each CMS workspace has one or more channels that share content that one or more contributors create. Brandon uses CMS workspaces to differentiate internal and external information, geographies, and different campaigns.
Within a workspace, name and description help Brandon organize and share content easily and appropriately.
Brandon has all kinds of ideas for content including:
- Video, such as YouTube, Vimeo, and Vidyard
- Graphics
- Text
- Audio

Here’s how to create content.
- Open Salesforce.
- Click the app icon
 .
.
- In the Salesforce CMS app, open the workspace you want to add content to.
- Click Add Content.
- Click Create Content and fill in the fields: title, body, image, excerpt.
- Click Save Draft when you are finished. Saving your content as a draft adds it to your workspace for approval and editing, but doesn’t make it available to any channels.
- Click Publish to make it available.
Configure a Component
Now that Brandon has created his new content, he selects the Salesforce CMS content in Page Designer and configures the attributes for that content. When he selects Salesforce CMS content for a component attribute, the content is copied onto the page.
Here’s how to do it.
- In Business Manager, open Page Designer.
- Select the page: for example, the Cloud Kicks Homepage.
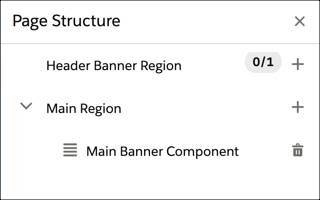
- Click the Page Structure icon


- Click the plus sign next to the Main Region.
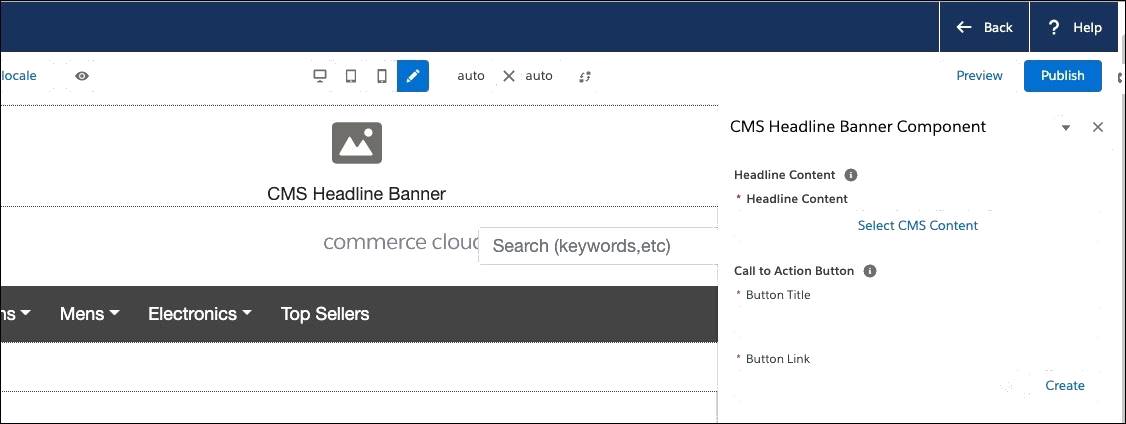
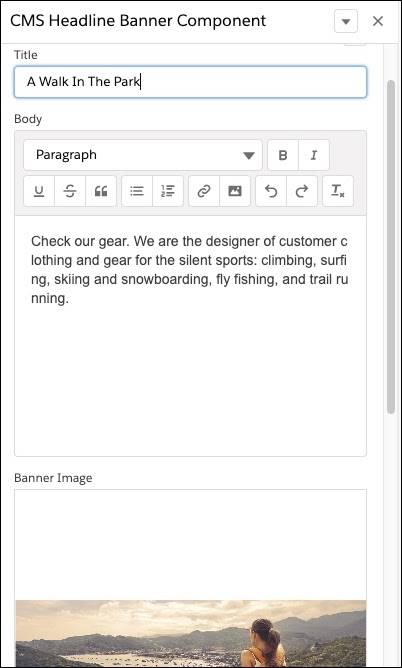
- Select CMS Headline Banner in the Commerce Layouts section. (Or drag the component from the Components pane.) The new component appears in the right pane. In this example, the CMS Headline Banner component type uses CMS content to configure the Headline Content attribute.

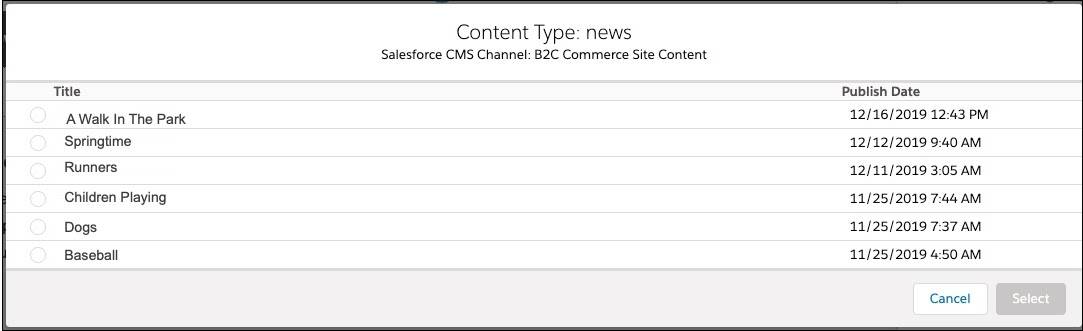
- In the attribute editor window, click Select CMS Content.

- Select the CMS content you want to use, then click Select . B2C Commerce copies the content to the page.

- Click Save.
- When you are satisfied with how your page looks, click Publish to make it available to others.
If Brandon updates the original content in Salesforce CMS, the changes don’t automatically appear in the Page Designer component. He must reconfigure the component attribute in Page Designer and select the content again to get the update.

Tip
Make sure the Page Designer default locale is what you want it to be. The Page Designer page default locale is not necessarily the same as the default locale for the Salesforce CMS content.
Let's Sum It Up
In this unit, you learned that Salesforce CMS content can be used across multiple channels. You walked through the steps to open a workspace in Salesforce and create content. Then you added a new Page Designer component to a page where you used the new content.
Now test your skills with this quiz and earn an amazing badge!
Resources