Explore Storefront Design Best Practices
Learning Objectives
After completing this unit, you’ll be able to:
- Describe catalog configuration best practices.
- Explain why it’s important to mirror page and catalog navigation.
- Explain the importance of quotas.
- List two Quickview best practices.
- Explain how the Show in Menu Navigation attribute works.
Storefront Design Best Practices
Storefront design can make or break a merchant’s online success story. Paying attention to the shopper’s experience is critical. Their interests, attention span, and motivation are just some of the factors. Merchants must understand what draws shoppers to their site, motivates them to buy something, return for more, and tell friends and family about their awesome experience.
Our best practices, gleaned from hundreds, if not thousands of successful (and challenging) implementations, can help move the needle on customer satisfaction.

In this unit, we talk about these storefront best practices:
- Catalog structure
- Navigation
- Certain types of storefront pages
Refresh your knowledge of catalogs in the Salesforce B2C Commerce for Merchandisers module.
Catalogs
The catalog is the heart of the storefront. It’s the set of products brought to market in cyberspace for the shopper’s choosing. In Salesforce B2C Commerce, we’ve identified some best practices for creating the catalog structure and catalog performance boundaries.
Configure Catalogs
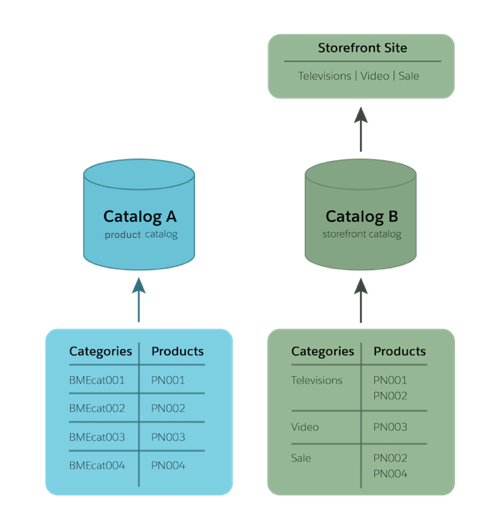
B2C Commerce supports multiple catalogs for the same site, but only one catalog is exposed to the storefront at a time. Best practice is to configure a product catalog that owns all products and a storefront catalog that’s assigned to a subset of products. Typically, product catalog data is imported from a system of record.

This product/storefront catalog configuration ensures that the merchant has a catalog structure that supports both current and future business requirements. A new online merchant with simple requirements might not need this level of separation at first. But later, they might want to configure multiple storefronts that each use a unique assortment of products derived from the product catalog.
Remember, categories drive storefront navigation. With a unique storefront catalog per site, you can assign a different set of categories and subcategories to each, customizing navigation by site.
The product/storefront catalog navigation lets merchants:
- Maintain a single record of the product.
- Create unique storefronts for each site with independent navigation.
- Easily expand sites for both domestic and international storefronts.
- Replicate products separately from the storefront because they are owned by the product catalog, and not the storefront catalog.
- Perform replication and jobs a lot faster because product data is separate from the storefront catalog data.
Catalog Quotas
Like content and content slots mentioned in the last unit, catalogs have quotas, too. Quotas are hard limits after which performance suffers. To help with this, B2C Commerce automatically reports when these limits are exceeded.
| Quota Name | Description | Limit |
| Sub-Categories per Category | Number of sub-categories that can be created under a category | 1,000 |
| Catalogs | Number of catalogs that can be created | 200 |
| Options per Product | Max number of options that a product can have | 1,000 |
| Products per Bundle | Max number of products that can be in a bundle | 100 |
| Products per Set | Max number of products that can be in a product set | 100 |
| Variants per Base product | Max number of variations that can be associated to a base product | 1,000 |
Headers
Best practice is to display authentication info in the header. Also, the header must change to reflect the shopper’s level of authentication. Are they unauthenticated, authenticated, or recognized?
The header displays as Sign In / Register, for example, for an unauthenticated shopper. It displays as Hello, Henry (Log Out?), once they log in.
Storefront Pages
Let’s take a look at best practices related to the key storefront pages: category and product details.
Category/List Pages
A category landing page is the result of selecting a category. It can be a static page or it can look similar to a search results page, with a list of the products for the selected category instead of the products in the search results.
Like all B2C Commerce web pages, a category page should not contain more than 6 content slots.
Quickview
This is an abbreviated version of the full product details page. It should always contain a link to the full product details page. Mobile experiences should not include a Quickview page.
Product Details Page
Certain details about a product can change dynamically, such as its inventory and the promotions that apply based on other items in the cart, a coupon code, or a customer group that the shopper belongs to. Best practice is that this page changes dynamically to reflect the business rules that handle this information. For example:
- Inventory rules used to support in stock, out of stock, pre-order, and backorder
- Promotional messaging for item and order level discounts
SEO Support
Best practice is for templates to use standard data, such as product-name, as the default metadata. This ensures that relevant data populates the page metadata programmatically, while merchants can override the information with more detailed or pertinent information. Here are some examples.
| Page Type | Metatag | Default Syntax |
| Product Details Page | Title | <product-name> - <Site Name> |
| Description | <product-description> <Site Name> | |
| Keywords | <product-name> <Site Name> | |
| Category Page | Title | <category-name> |
| Description | <Site Name> | |
| Keywords | <Site Name> | |
| Content Asset | Title | <asset name> |
| Description | <Site Name> | |
| Keywords | <Site Name> |
Here are some more SEO best practices.
- Include a keyword-rich, HTML sitemap for use by both shoppers and robots.
- Don't require the use of cookies to browse catalog pages.
- Design pages to reference content assets that are managed in Business Manager, so that changes don't require changes to site templates or code.
- Optimize page design to avoid code bloat.
- Create customized 404 error pages containing alternative paths into the site or product catalog if the shopper lands on an outdated URL.
- Use meta tags to provide structured data about an HTML web page.
- Create keyword-rich body text, intra-site links, anchor text, and image <alt> tags.
- Remove duplicate content from your site. For example, if two URLs contain the same page content, remove one of them.
- Use static mapping or dynamic mapping rules to map legacy URLs.
- Identify inbound links from other sites and ask them to update with new URLs.