Automate and Test During Integration
Learning Objectives
After completing this unit, you’ll be able to:
- List ways to automate integration.
- Describe how to execute a CI process with a separate build system.
- Lists the types of integration tests available to run.
- List the tools to use per integration test type.
- Explain how integration tests can relate to instance types.
Automate Integration and Test
A robust continuous integration/continuous deployment (CI/CD) process allows your development team to work as efficiently as possible, with test suites that uncover errors throughout the development cycle. Integration and test automation help your team deliver high quality software fast while reducing manual setup and testing steps. With dependable processes in place, you can easily trigger data or code replication and scheduled jobs.
Here are some other ways to automate processes.
- Use NPM to manage tasks.
- Build code for an automated CI/CD process.
- Add the Storefront Reference Architecture (SFRA) as a NodeJS dependency.
Use NPM with CI/CD
NodeJS and its package manager NPM lets developers manage all tasks through the Package-Json-File in a single place. Use NPM as a task manager to create new tasks easily by adding them into the package.json file. Simply add the task under scripts, as in this example.
"scripts": {
"build": "npm run compile:js;npm run compile:fonts;npm run compile:scss;",
}, After the developer defines the tasks, they can run them from the command-line using the npm-run command.
> npm run build
Visual Studio Code provides a simple visualization of the NPM tasks.
Build Code for a CI/CD Process
Building code on B2C Commerce involves linting and bundling static files, such as javascript, CSS, and images.
-
ESLint helps create consistent code that adheres to predefined styling rules and identifies errors during the build process.
- The Stylelint tool accomplishes the same tasks for SCSS and CSS.
- Module bundlers like Webpack or ParcelJS enable you to do client-side bundling.
-
ISML Linter helps you determine if your project's templates (ISML files) follow a specified set of rules as defined by your development team.
These tools help structure JavaScript and CSS code into modules and optimize the modules during build time.
Add SFRA as a NodeJS Dependency
You can speed up the build process by using the local node_module cache instead of pulling the SFRA code from GitHub. Here’s how.
If you are extending SFRA for an implementation, define it as a NodeJS dependency in package.json and include scripts in the package.json file. When you add SFRA as a NodeJS dependency, the application is stored inside the node_modules folder.
Many build systems provide the ability to cache node-dependencies. This reduces build time and avoids cloning SFRA within a longer process on each CI process. Bundling scripts into a single command when setting up a project eliminates some of the repetitive tasks in your process.
This example shows a package.json file modified to include SFRA as a dependency and use scripts.
{
"name": "your application",
"version": "1.0.0",
....
"scripts": {
....
"build:sfra" : "cd salesforce-storefront-reference-architecture && npm run build"
"init:sfra": "rsync -a ./node _modules/sfra/ salesforce-storefront-reference-architecture",
"setup:project": "npm install && npm run init:sfra && npm build:sfra"
},
"dependency": {
"sfra": "https://github.com/SalesforceCommerceCloud/storefront-reference-architecture",
},
....
} Run this in a terminal or command prompt to download, install, and build SFRA.
npm run setup:project
To decrease build time, you can also run build tasks in parallel, for example using the Concurrently GitHub feature, as shown here.
"parallel:test+lint": "concurrently \"npm run test\" \"npm run lint\" "
Execute CI with a Separate Build System
You can execute your CI process with a separate build system. Common systems are Bitbucket Pipelines, GitHub Actions, CircleCi, AWS-CodeBuild, and Jenkins. Bitbucket Pipelines is an integrated CI/CD service built into Bitbucket. It allows you to automatically build, test, and even deploy your code based on a configuration file in your repository.
Because the SFRA repository provides a Bitbucket build pipeline, we focus on Bitbucket in this module. The same information applies to other build systems.
When choosing a build system, consider whether you want to maintain your own build system, like Jenkins, or prefer to use an out-of-the-box solution such as Bitbucket Pipelines. You can modify the standard bitbucket-pipeline.yaml configuration to support the CI approach.
Let’s take a look at how to use npm-tasks inside a Bitbucket pipeline in combination with SFCC-CI.
Standard Approach
# This is a sample build configuration for Javascript. # Check our guides at https://confluence.atlassian.com/x/VYk8Lw for more examples. # Only use spaces to indent your .yml configuration. # ----- # You can specify a custom docker image from Docker Hub as your build environment. image: node:6.9.2 pipelines: default: - step: script: # Modify the commands below to build your repository. - npm install - npm run lint - npm test - npm run compile:js - npm run compile:scss - npm run compile:fonts
Extended CI Approach
You can specify a custom docker image from Docker Hub as your build environment.
image: node:10.16.4 pipelines: pull-requests: '**': ### # Target environment sandbox ### - step: script: ## # Summed up SFRA installment ## - npm run setup:project - npm run auth:interactive $client_ID $client_SECRET ## # assuming we created data + code upload ## - npm run dataupload 'common' - npm run dataupload 'testdata' - npm run code:deploy ## # execute further instance specific build steps ## - npm run test:acceptance:smoke branches: ### # Target environment development ### release/v*: - step: Script: ## # Summed up SFRA installment ## - npm run setup:project - npm run auth:interactive $client_ID $client_SECRET ## # assuming we created data + code upload ## - npm run dataupload 'common' - npm run dataupload 'testdata' - npm run code:deploy ## # execute further instance specific build steps ## - npm run test:acceptance:deep tags: ### # Target environment staging ### '**': - step: script: ## # Summed up SFRA installment ## - npm run setup:project - npm run auth:interactive $client_ID $client_SECRET ## # assuming we created data + code upload ## - npm run dataupload 'common'
GitHub Example
Here’s a GitHub example.
name: Development CI
on:
push:
branches: [ develop ]
jobs:
build:
name: Deploy - Integration instance
runs-on: ubuntu-latest
steps:
# Check out the repository
- uses: actions/checkout@v2
# Install Node.js
- uses: actions/setup-node@v1
with:
node-version: 10
- run: npm run setup:project
- run: npm run lint
- run: npm run auth:unattended ${{ secrets.CLIENT_ID }} ${{ secrets.CLIENT_SECRET }}
- run: npm run config:generate:environment ${{ secrets.INTEGRATION_ENV }}
- run: npm run dataupload 'common'
- run: npm run dataupload 'testdata'
- run: npm run code:deploy
name: Run ESLint on Pull Requests
on:
- pull_request
jobs:
build:
name: Run ESLint
runs-on: ubuntu-latest
steps:
# Check out the repository
- uses: actions/checkout@v1
# Install Node.js
- uses: actions/setup-node@v1
with:
node-version: 10
# Install your dependencies
- run: npm ci
- run: npm run lintTest the Application
Testing the software application is a key part of the CI/CD process. Let’s take a look at the types of tests you can run, the tools you can use for each type, and how they relate to instance types.
|
Test
|
Description
|
|---|---|
Unit tests |
Unit tests ensure that a code unit is robust on its own and can run on the CI machine with a mocked B2C Commerce API. No B2C Commerce servers are involved. You can write unit tests using tools such as ChaiJs, MochaJS, and other state-of the art testing frameworks for nodeJS. SFRA includes unit tests out of the box. |
Integration tests |
Use integration tests to make sure your code modules can interact with each other. Write integration tests for custom code that affects business-critical processes, such as basket and order calculation. If your code interacts with web services, the B2C Commerce platform allows you to simulate service calls as mock calls. To expose data through REST during an integration test, use a separate integration_test cartridge that isn’t deployed to staging. Use this approach to ensure that no REST API endpoint exposes data. An environment guard, serving as middleware inside your controller, provides an additional layer of security. function ensureTestEnvironment(req, res, next) {
if (System.getInstanceType() === System.PRODUCTION_SYSTEM) {
throw new Error('Request forbidden on this system');
}
return next();
} |
Acceptance tests |
Acceptance tests evaluate if the features you’re building work as specified in the definition of done and from an end-user perspective. SFRA provides out-of-the-box acceptance test capabilities using CodeceptJS. These tests help you get started with test-driven development. CodeceptJS also supports headless scenarios, making it a great fit for CI/CD processes. |
Regression tests |
Regression tests detect loss of functionality within the application by verifying that previously fixed issues have not been re-broken by recent code or metadata changes, as well as verifying that existing features work correctly. Regression testing should be a part of both integration and acceptance tests. Use these tests after each change. |
Performance tests |
Performance tests ensure that the production system maintains an acceptable response time under heavy load. See the “Prepare for and Implement Load Testing” unit in the Holiday Season Readiness with Salesforce B2C Commerce module for details. |
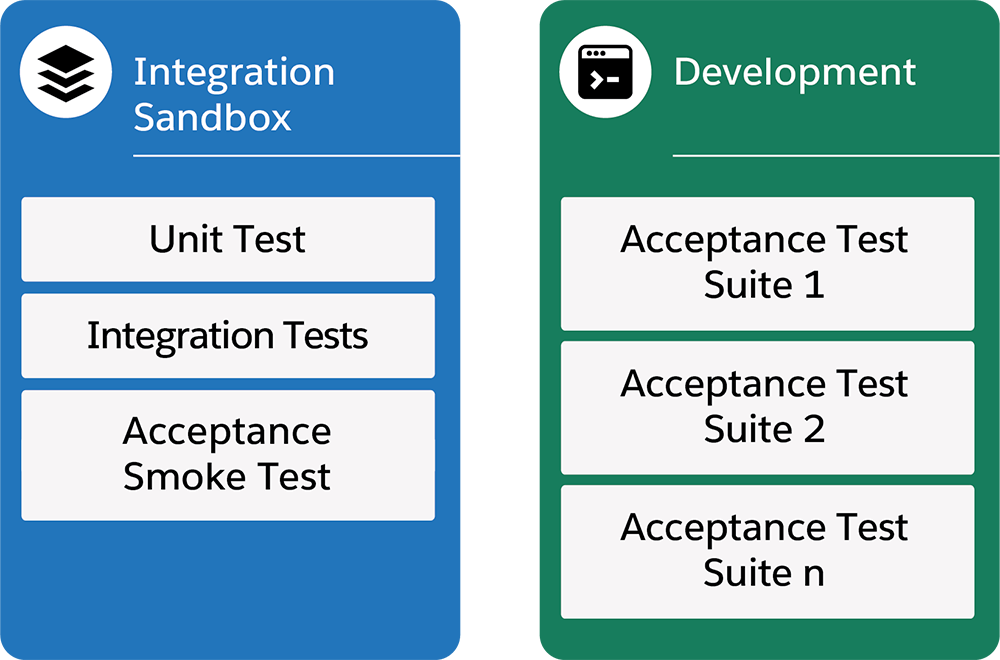
This diagram shows how you can run different tests per instance. On an integration sandbox instance, for example, you might run unit tests, integration tests, and acceptance smoke tests. On the integration development instance, however, you might run a series of acceptance test suites.

Next Steps
In this unit, you explored ways to automate integration and how to execute your CI process with a separate build system. You looked at the available tests and tools and how they relate to instance types. Next, learn how to import and upload data, code, and metadata during integration.
Resources
- Trailhead: Salesforce B2C Commerce Scheduled Jobs
- Trailhead: Holiday Season Readiness with Salesforce B2C Commerce
